블로그에 소스코드 올리기
- 프로그래밍/프로그래밍일반
- 2012. 5. 14. 21:37
Problem
프로그래밍적인 내용을 검색하다보면 Tistory나 외국 블로그들은 상당히 깔끔한 형태의 가독성 높은 포맷으로 소스코드를 공유하고 있는데 네이버 블로그에서는 그런 템플릿이나 API를 지원해 주지 않는 듯해서 불편함이 많던 차였다.
예를 들면 아래와 같은 말이다.
| #pragma once #define KEY_WAS_DOWN_MASK 0x80 class N5BaseCamera VOID Reset(); protected: FLOAT m_fFOV; |
< Code 1. 기본적인 Paste >
예약어들의 색 구분은 그렇다 쳐도 Tab이 다 깨져서 가독성 좋게 작성된 코드가 테러를 당했다.
Solution 1
조금 나은 형태를 보자.
#pragma once #define KEY_WAS_DOWN_MASK 0x80 class N5BaseCamera VOID Reset(); protected: FLOAT m_fFOV; |
< Code 2. 탭을 공백으로 + 고정 너비 글꼴( 돋움체 ) >
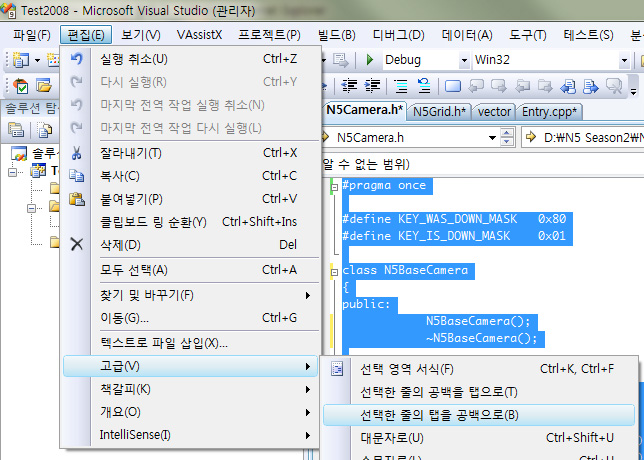
탭을 공백으로
2가지 작업을 거쳤다. 첫번째로 탭을 공백 1칸으로 바꿔버리는 네이버 블로그를 위해서 Visual Studio( 이하 VS )에서 탭을 공백으로 변환 시켜준다.

탭이란 것은 그 크기가 가변적이어서 다른 개발 환경에서는 라인이 틀려버릴 수 있기 때문에 '예제'코드들은 탭을 사용하지 않고 공백을 사용하기도 한다. 탭의 크기설정은 VS의 '도구 - 옵션 - 텍스트 편집기 - C/C++ - 탭'에서 수정할 수 있다. 디폴트로 놔 둘 것을 권장한다.
고정 너비 글꼴
폰트에는 고정 너비와 가변 너비가 있다.( http://en.wikipedia.org/wiki/Monospaced_font )
가변 너비 글꼴에서는 가독성을 위해서 영어의 문자들이 각각 차지하는 폭이 다르다. 간단히 말하자면 I(대문자 아이)와 W(대문자 더블유) 10 개를 적어놓고 비교하자면 아래와 같다는 말이다.
가변너비( 돋움 ) | 고정너비( 돋움체 ) |
IIIIIIIIII WWWWWWWWWW | IIIIIIIIII WWWWWWWWWW |
소스코드를 작성할때에는 거의 대부분 고정너비 글꼴을 사용하고, 또 소스를 웹에 올릴때에도 고정너비를 사용하는 것이 좋다.
한글 폰트에서는 뒤에 '~체'라고 되어 있는 폰트가 고정너비 글꼴이다.
Solution 2
조금 더 좋은 방법이다. 역시 소스코드를 먼저 보자
1 #pragma once 2 3 #define KEY_WAS_DOWN_MASK 0x80 4 #define KEY_IS_DOWN_MASK 0x01 5 6 class N5BaseCamera 7 { 8 public: 9 N5BaseCamera(); 10 ~N5BaseCamera(); 11 12 VOID Reset(); 13 virtual VOID SetViewParams( D3DXVECTOR3* pvEyePt, D3DXVECTOR3* pvLookatPt ); 14 virtual VOID SetProjParams( FLOAT fFOV, FLOAT fAspect, FLOAT fNearPlane, FLOAT fFarPlane ); 15 16 const D3DXMATRIX* GetViewMatrix() const { return &m_matView; } 17 const D3DXMATRIX* GetProjMatrix() const { return &m_matProj; } 18 const D3DXVECTOR3* GetEyePt() const { return &m_vEye; } 19 const D3DXVECTOR3* GetLookAtPt() const { return &m_vLookAt; } 20 21 protected: 22 D3DXMATRIX m_matView; 23 D3DXMATRIX m_matProj; 24 25 D3DXVECTOR3 m_vDefaultEye; 26 D3DXVECTOR3 m_vDefaultLookAt; 27 D3DXVECTOR3 m_vEye; 28 D3DXVECTOR3 m_vLookAt; 29 30 FLOAT m_fFOV; 31 FLOAT m_fAspect; 32 FLOAT m_fNearPlane; 33 FLOAT m_fFarPlane; 34 }; |
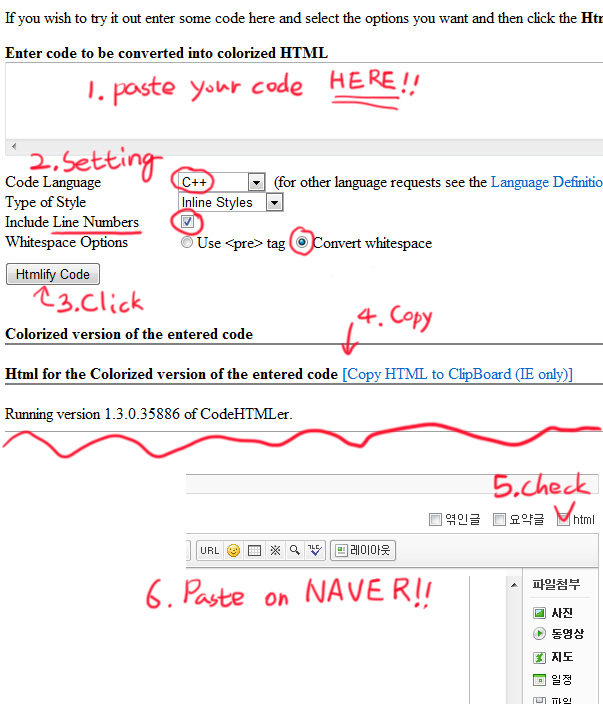
< Code 3. CodeHTMLer >
줄번호, 문법 하이라이팅 기능까지 되어 있어서 훨씬 나아진 모습이다. 부분적으로 탭이 정확히 일치하지 않는 모습이 보인다. 소스 코드 하이라이트라는 검색어를 통해서 찾아낸 http://puzzleware.net/CodeHtmler/default.aspx CodeHTMLer라는 페이지이다.
요래요래 사용하세요.

출저: http://cafe.naver.com/hongikgamesoft
일찬이형이 예전에 까페에 정리해주신것 가져왔당~ ㅎㅎㅎ
이 글을 공유하기





