JSON 개요
- 프로그래밍/프로그래밍일반
- 2013. 5. 9. 18:44
1. JSON 개요
JSON은 JavaScript Object Notation의 약자로 데이터를 교환할 때 사용되는 형식이다.
자바스크립트 언어의 구문형식을 가지고 있다.
JSON은 프로그래밍 언어에 완벽하게 독립적이므로 C, C++, C#, Java, JavaScript, Perl 등등의 언어에 다 사용될 수 있다.
프로그래머는 자신에게 편한 언어로 사용할 수 있다.
JSON으로는 두가지 구조를 기본으로 한다.
1. name/value의 형식을 가지는 collection타입. 객체를 뜻한다.
2. 값들의 순서화된 리스트 구조. 배열, 리스트 등을 뜻한다.
즉 JSON은 객체나 배열의 단위로 표현한다고 보면 된다.
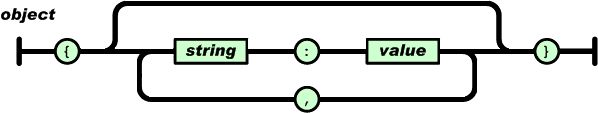
2.객체를 표현 방법
객체 object는 name/value로 표현한다.

object는 { (좌 중괄호)로 시작하고 } (우 중괄호)로 끝내어 표현하며 여러 개를 표현할 때는 중간에 , 로 구분해준다.
{ "name" : "아뱅", "age" : 100, "address" : "깐따삐야", "good" : true }
|
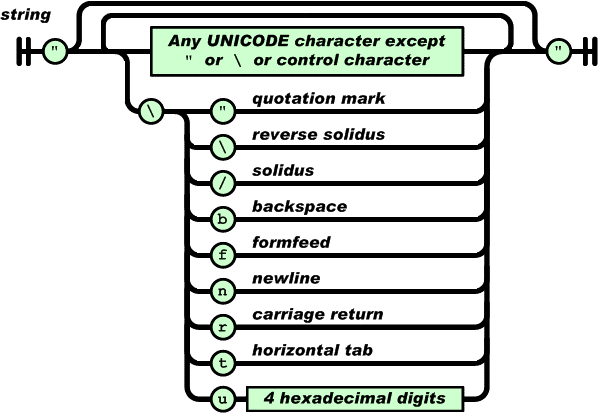
1) string
안에 들어가는 string은 " " 큰따옴표 안에 작성한다. 문자 1개의 경우도 문자열로 표현을 한다.

2) value
value는 string, number, object, array, true, false, null이 올 수 있다.

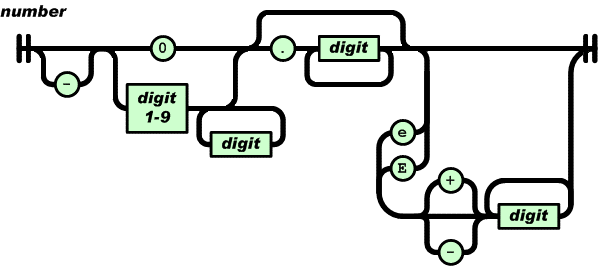
3) number
number는 숫자를 표현하는 것으로 C와 비슷하지만 8진수와 16진수를 사용하지는 않는다.
(그냥 10진수를 사용한다고 알아두면 같은 ㅇㅅㅇ)

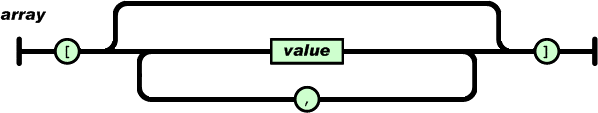
4) array
배열 array는 [ (left bracket)로 시작해서 ] (right bracket)로 끝내어 표현한다. 각 배열의 값들은 , 로 구별한다.
배열 안에는 value를 써놓으면 된다. 꼭 같은자료형의 value일 필요는 없음.

[ "아뱅" , { "직업" : "프로그래머" , "블로거" : true} , 2012, "학생", [0, 1, 2, 3, 4, 5] ]
|
3. JSON 표현방법 예
{ "이름" : "아뱅", "학생" : true, "주소" : "깐따삐야", "숫자2개선택" : ["좋아하는숫자" : 0, "궁금한숫자" : 1], "특기" : ["잠", "잉여", "읽기"], "몇년도" : 2012 } |
이 글을 공유하기





